Первичный рынок недвижимости был и остается актуальным во все времена. С ростом спроса увеличилось количество застройщиков, а, вместе с тем, необходимость создавать сайты для новых жилых комплексов. Создание сайтов для жилого комплекса - это отдельная ветвь сайтостроения, которая требует очень и очень детального маркетингового анализа. Здесь мало знать свою целевую аудиторию. Нужно думать, видеть и воспринимать сайт, как она, чтобы создать проект, способный только своим видом вызывать желание купить квартиру в рекламируемом жилом комплексе. Дизайн в этом случае играет важнейшую роль.
За последние 3 года мы очень глубоко погрузились в эту тематику, так как появились клиенты - застройщики ЖК. Мы привыкли анализировать каждую нишу, выявлять сильные и слабые стороны. И были удивлены, когда поняли, что доминирующую часть всех существующих сайтов новостроек и жилых комплексов создают всего 2-3 веб-студии, которые, в свое время, заняли эту нишу и начали «клепать» их массово.
Проанализировав сотни сайтов ЖК, мы выявили, что стилистика, форма подачи материала и технологии разработок не изменились и не развивались за последние 3-5 лет. Что в результате привело к большому фоллу. Сайты не несут в себе идеи, нет УТП и продающей структуры. О маркетинге и образе клиента, видимо, никто и не слышал. В лучшем случае, компания говорит на что способна и что может дать, не работая на желания клиента.При этом вся информация размещается в область первого экрана на главной странице, которая становится похожа на «сыр-бор». Каждая страница превращается для пользователя в квест, человеку приходится выполнять ряд сложных действий, чтобы получить ответ на интересующий вопрос.
Выбор планировок, дополнительные функции сайта либо не продуманы, либо разработаны очень сложно. В результате пользование ресурсом становится невыносимо сложным. О мобильной версии сайта речи вовсе не идет. И это приводит мобильных пользователей в шок. И нас тоже, так как на сегодняшний день более 50% посетителей сайта - мобильные, что и показывает статистика под одному из наших действующих проектов в этой тематике.

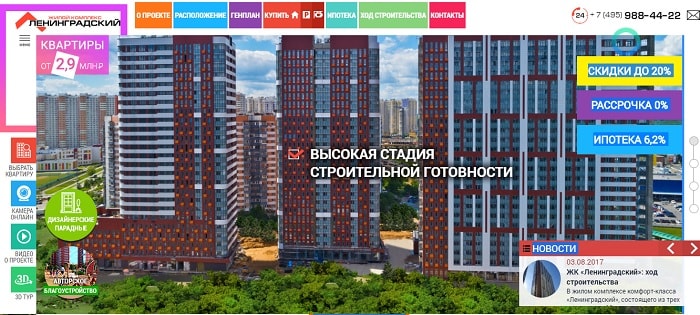
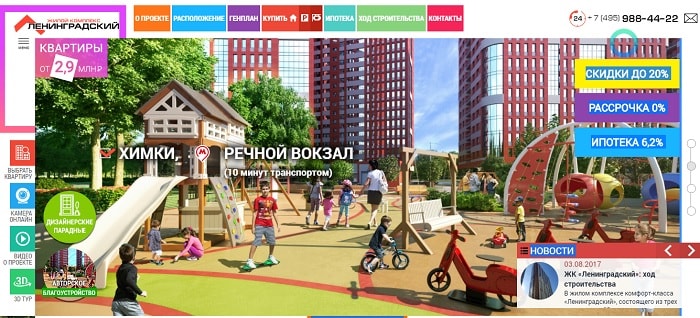
В следующих двух примерах мы покажем сайты для ЖК, которые демонстрируют большую часть ошибок, перечисленных нами ранее. Знайте, так делать ни в коем случае не нужно. Первый пример сайта ЖК - детская раскраска.

Глядя на первый разворот главной страницы сайта для ЖК, становится понятно, что разработчики действительно знают о всех цветах радуги. За это их можно похвалить. Но для сайта новостроек - это перебор. Обилие разных цветов вгоняет в ступор, невозможно сконцентрироваться, невозможно быстро найти интересующий раздел в навигации. Нет уникального торгового предложения, абсолютно ничего не цепляет. Ярко, насыщенно и пугающе. Казалось бы, поигрались с первым разворотом, пора переходить к цели, собраться и разработать следующую страницу с ориентацией на клиента. Но нет…

«Ладно», - подумали мы, «Наверняка, весь крутой потенциал собран на странице планировок». Отправились туда. К слову, эту страницу найти оказалось слишком сложно. И вот что мы увидели

В целом, данный принцип выбора квартиры на сайте достаточно распространен. Но здесь реализован уж слишком сложно. Да еще и дизайн... Визуализация новостроек в красном цвете в сочетании с зеленым фоном способен вызвать приступ эпилепсии и превратить жизнь перфекциониста в ад.
Еще один пример сайта респектабельного жилого комплекса в Киеве. Сайт встречает посетителя красивой и интересной анимационной заставкой.

Которая после загрузки переходит в качественное видео. Кстати, при низкой скорости подключения интернет-соединения, видео очень долго прогружается и идет рывками.

Когда видео заканчивается, открывается сайт во всей своей красе.

Идея главной страницы достаточно ясна, но реализация непонятна. На первом развороте только две активные кнопки: первая - логотип ЖК, кликнув на который снова появляется первая анимационная заставка. Вторая - кнопка навигации, которую достаточно сложно заметить. Минусом стало и очень неудачное сочетание (точнее, его отсутствие) разных шрифтов на странице «О комплексе».

Также портит впечатление и отсутствие какой-либо информации, которая может принести ценность потенциальному покупателю. Все описание заключает в себе набор канцелярских фраз - большой минус копирайтеру.
В результате этот сайт, хоть и видно, что над ним трудились профессиональные дизайнеры, не вызывает положительных эмоций. Ярко, со вкусом, но неудобно и бесполезно.
Теперь перейдем к ТОПу лучших сайтов для жилых комплексов.
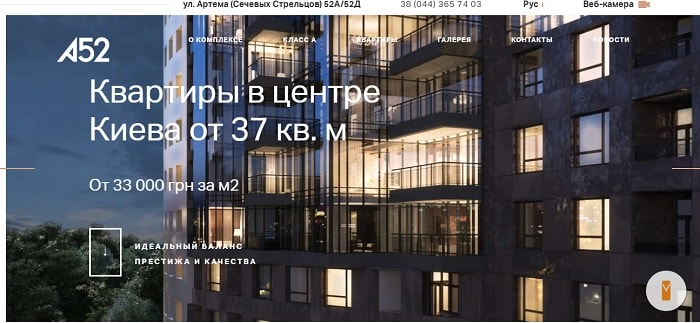
Первый пример сайта жилого комплекса - А52

Очень живой пример отличного сайта жилого комплекса. Анимационная заставка первого разворота впечатляет и привлекает внимание. Сайт похож на вкусную конфету в красивой обертке. Вкусно, сладко и оставляет очень приятное послевкусие. Сочетание цветов, навигация, полнота информации, функциональность - все нацелено на клиента. Чувствуется работа маркетологов.

Главная страница выполнена в лучших традициях landing page, где указаны преимущества ЖК и выгоды для клиентов.
Страница выборы квартиры разработана превосходно.

Можно выбрать квартиру по этажу, количеству комнат и по индивидуальным параметрам, есть графическая схема расположения новостроек, встроен блок рекомендуемых планировок. В общем, детально, легко в управлении и очень удобно. Этот пример сайта жилого комплекса имеет полное право быть в нашем ТОПе.
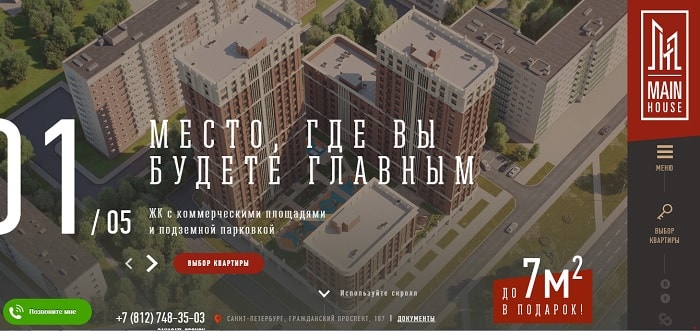
Отличный пример сайта для ЖК - Main House

Замечательное сочетание цветов: преобладание глубокого серого с красными вставками в качестве акцентов, дополненные красивыми фото ЖК. В комплексе смотрится «дорого-богато». Создается впечатление очень респектабельного места. С точки зрения юзабилити, вопросов вообще не возникает.
Путешествовать по сайту можно двумя способами: выбрать интересующую категорию с помощью меню или просто листать сайт колесом компьютерной мыши. Последний вариант полностью исключает какие-либо заминки у пользователя, не нужно искать категорию, сиди себе, да листай вниз, просматривая всю важную информацию.
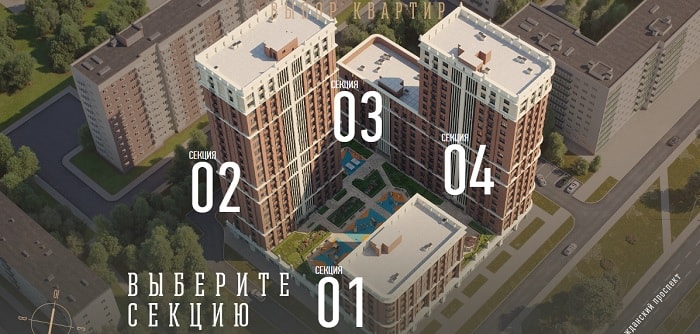
Принцип выбора квартиры разбит на этапы.
Сначала выбираем секцию

Далее этаж

После открывается планировка этажа с выделенной квартирой, которая в продаже.

Наведя курсором на квартиру, открываются ее характеристики. Дизайн страницы радует глаз. Минимализм позволяет сконцентрироваться на главном. К тому же, сочетание серого и желтого цветов - абсолютный выигрыш.
Пример сайта для новостроек - сайт для крупного застройщика
Этот сайт мы разработали для крупного застройщика - лидера по строительству недвижимости в Кременчуге. Мы собрали воедино полезную информацию о застройщике и новостройках, построенных им, удачно разбив ее на категории и подкатегории, упростив тем самым юзабилити.

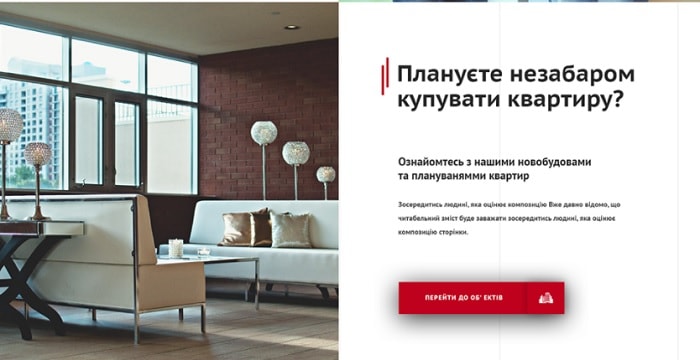
Главную страницу мы разработали в стиле landing page, разместив на первом развороте УТП и лидогенерирующую кнопку с СТА. К слову, лидогенерирующие кнопки выполняют две функции: переводят посетителя на страницу с информацией, интересующую его, и дают владельцу сайта статистику об активности посетителя.

Для каждой новостройки разработали отдельную страницу с подробным описанием.

Сайт имеет достаточно простой и лаконичный дизайн для максимальной концентрации на информации и быстрой загрузки страницы. Конечно же, мы не забыли про адаптивную версию сайта :-)
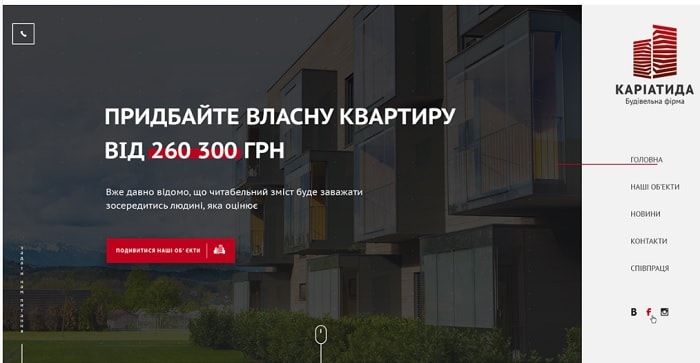
Таки интересная работа - ЖК «Одесский квартал»
Еще один пример качественного сайта от отечественного разработчика, создавшего отличный проект для жилого комплекса «Одесский квартал».

Конечно же, нельзя не заметить прямую ориентацию на целевую аудиторию. Казалось бы, всего два слова «таки самый», а сколько смысла! Смелое и интересное решение, которое не может быть не замечено.
На главной странице основной акцент сосредоточен на самих новостройках. Здесь они красуются во всем своем виде, приятный ракурс, раскрывающий преимущества расположения. Это отдельный плюс для посетителей - можно не листать сайт в поиске информации о внутренней инфраструктуре жилого комплекса, все и так перед глазами.
На главной странице нет ничего лишнего - несколько активных кнопок. Слева - навигация, где можно выбрать интересующий раздел.
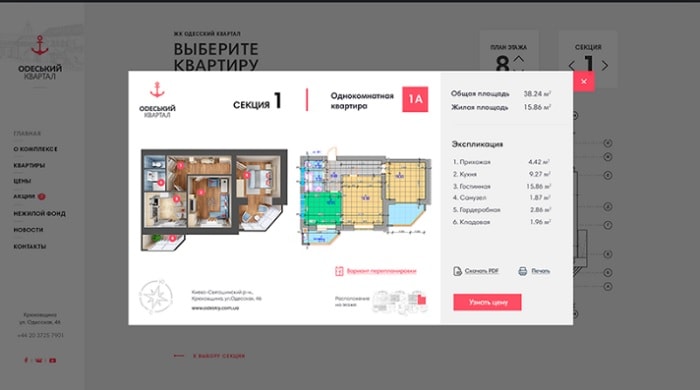
Выбор квартиры выполняется пошагово. Сначала нужно выбрать секцию и этаж

После - квартиру

Сначала открывается полный план выбранного этажа. На нем необходимо выбрать квартиру в зависимости от подходящей площади квартиры. После клика на выбранную квартиру, всплывает поп-ап с детальной информацией о ней.

Если сравнивать пример этого сайта для ЖК со всеми теми, которые мы уже рассмотрели и будем рассматривать дальше, то он выделяется своей простотой. Кажется, пример вовсе ничем не отличается и достаточно не примечателен. Но, с другой стороны, именно эта простота и делает его особенным. Отличный подбор цветов без резких акцентов и переходов, удобное пользование, отсутствие отвлекающей информации и рекламных поп-апов делают сайт прекрасным решением с точки зрения потребительского обращения.
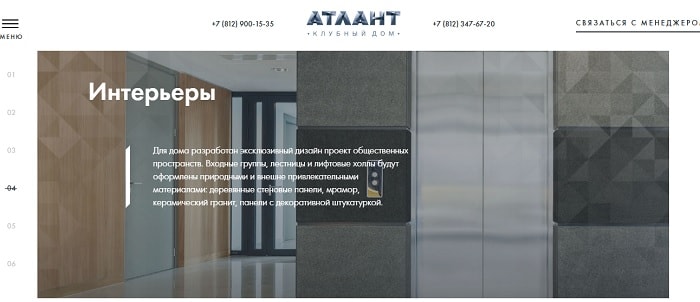
Еще один хороший пример сайта для новостроек - ЖК «Атлант»
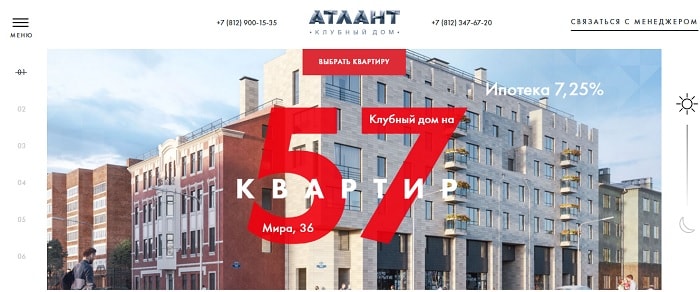
Пример интересного и удачного дизайна, удобного юзабилити и отличного функционала.

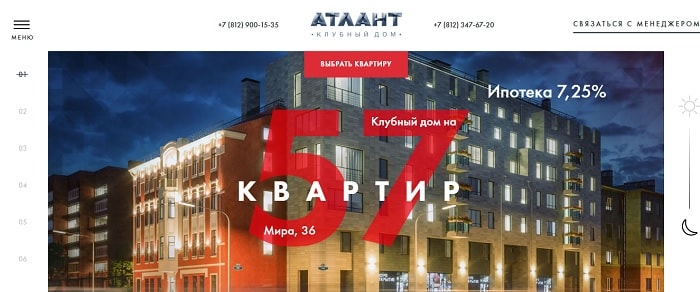
Первый разворот демонстрирует экстерьер новостроек с двух ракурсов - днем и вечером, раскрыв тем самым красоту внешнего облика комплекса.

К сожалению, инфоконтент сайта не рассчитан на клиента. Скорее, он демонстрирует возможности и преимущества жилого комплекса. Конечно же, это ошибка. Но она компенсируется очень современным дизайном сайта и удобной структурой. Во-первых, понравилось то, что каждый разворот главной страницы помещается на экране.

Во-вторых, радует глаз простота и минимализм, который акцентирует внимание на информации. Отличный ход.
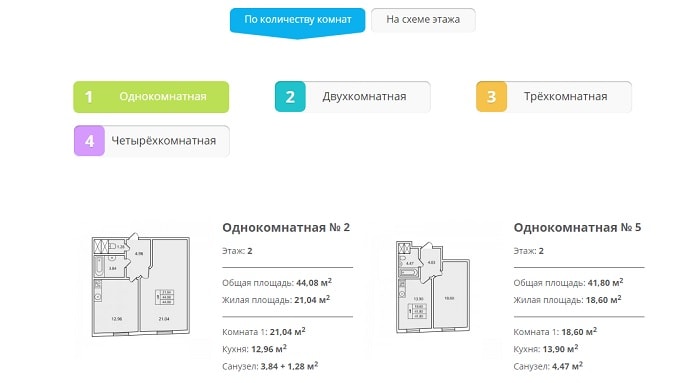
Категория выбора квартиры разработана в едином минималистическом дизайне с удобным набором функционала.

Есть возможность выбрать квартиру по количеству комнат, на схеме по этажам. Все просто и удобно. А что еще нужно?
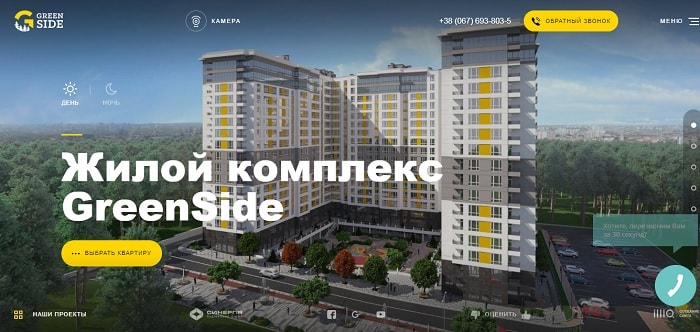
Идем дальше. Следующий пример сайта для ЖК

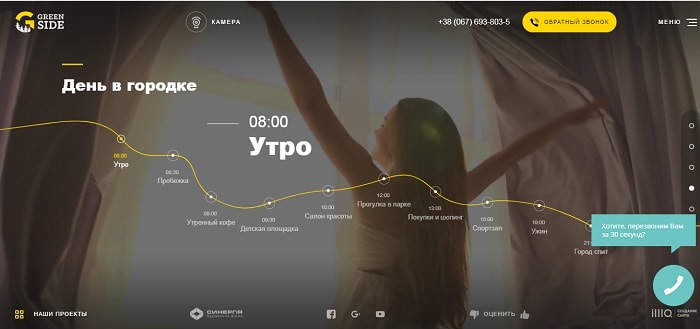
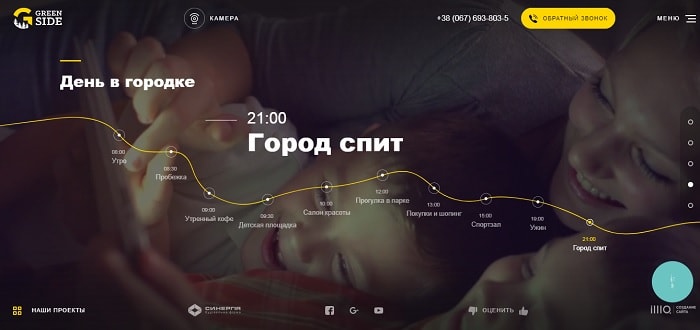
Если честно, открыв этот сайт, он абсолютно не привлек наше внимание. Но профессиональный интерес обязал нас листнуть главную страницу вниз и, дойдя до 4 разворота, мы поменяли свое мнение. Пожалуй, именно он стал основной фишкой сайта для ЖК, которую мы не можем пройти мимо.

Разворот показывает условный распорядок дня жильца новостройки. Есть график, есть видеофон. В комплексе демонстрируются возможности новостройки, облаченные в позитивные эмоции.

Очень живо и интересно. Невозможно оторвать взгляд. Именно этот блок является сильнейшим стимулятором и мотиватором. Залипательно, не так ли? :-) Если бы этого разворота не существовало, проект остался бы в категории «такой, как все». Однако эта фишка-зацепка выделяет его, поэтому благодаря ей сайт и попал в наш ТОП лучших.
Пример сайта-одностраничника для жилого комплекса
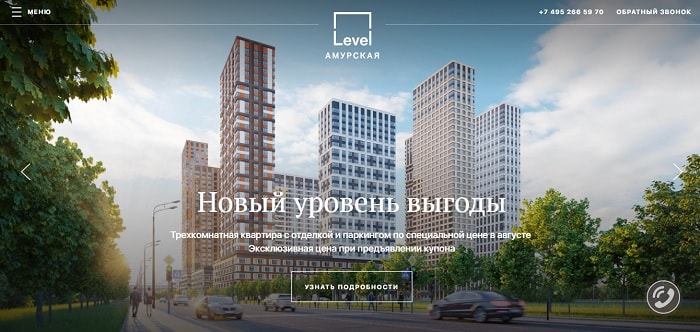
Все вышеприведенные примеры сайтов жилых комплексов заключают в себе сложную многоуровневую структуру. Сайт для жилого комплекса «Level Амурская» отличается на их фоне своей предельной простотой. Ведь он - одностраничник.

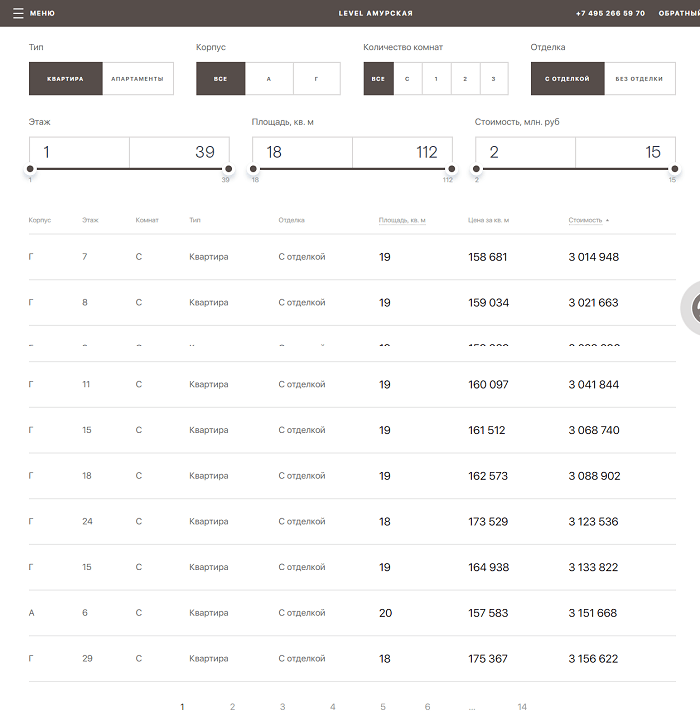
Элементарная навигация, все самое важное на одной странице. Остается лишь листать вниз и читать информацию, дополненную живыми и яркими фотографиями. Но наибольшее внимание привлек способ выбора квартиры. Здесь разработчики потрудились на славу, что заметно невооруженным взглядом.

Можно выбрать квартиру, введя индивидуальные параметры; можно пролистать с 1 по 14 страницу и выбрать недвижимость из списка. В общем, максимальный комфорт для пользователя. Просмотр сайта оставляет приятные впечатления. Хоть он смотрится достаточно просто, без наворотов, присущих конкурентам, именно эта простота и является отличительной особенностью, которая играет на руку застройщику, как владельцу.
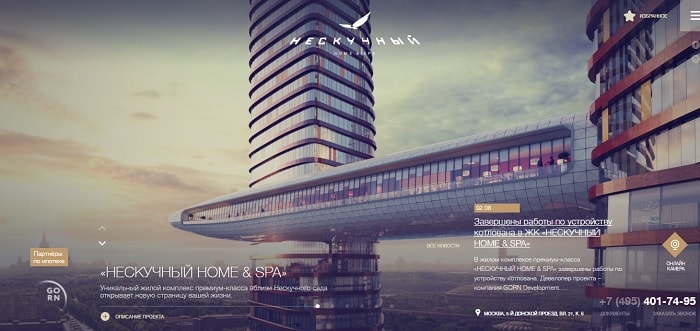
Пример WOW-сайта для ЖК «Нескучный HOME & SPA»
Нескучное название жилого комплекса и действительно нескучный сайт, который вызывает WOW-эмоции. Невозможно оторваться, хочется листать, кликать, смотреть и...купить квартиру. Замечательный пример детального анализа целевой аудитории, суперколоритного дизайна и очень крутого функционала. Обо всем по порядку.

Первый разворот создан в виде динамически меняющихся слайдов. Каждый слайд - новое описание, ориентированное на целевого покупателя. Акцент разворота идет на фотографию - яркую, красивую. Дополняет ее несколько предложений копирайтинга, небольшой блок с активной ссылкой на новости, контакты и кнопка меню. Этот минимализм, буквально, завораживает. Чего уж говорить, судите сами.

Создается впечатление, будто жилой комплекс построен в заграничном мегаполисе, например, в Шанхае. Каждая фотография и описание к ней создает впечатление далекого будущего со всеми вытекающими преимуществами. Все-таки сила профессиональных фоток берет свое.
Максимальный функционал сайта проявляется при выборе квартир. Здесь разработчик выложился на все 100%.
Можно выбрать квартиру с помощью визуализации объекта.

Можно с помощью ввода персональных запросов.

Можно осмотреть прилегающую инфраструктуру с высоты птичьего полета

Кажется, можно любое, что угодно. Сайт продуман до мелочей, он удобен, очень шустр в загрузке. Добавьте к этому эксклюзивный нетипичный остальным дизайн и получается мега продающий продукт. Браво, разработчики!
ЭТО должен увидеть каждый! Пример лучшего сайта для жилого комплекса «Look House»
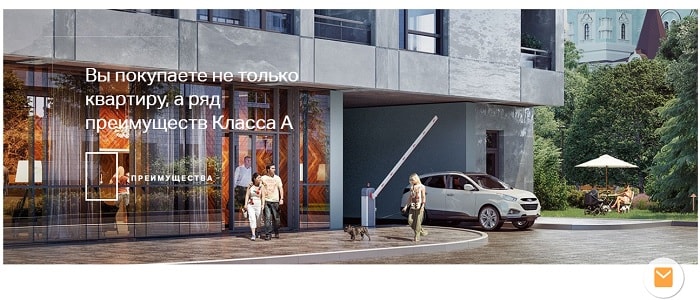
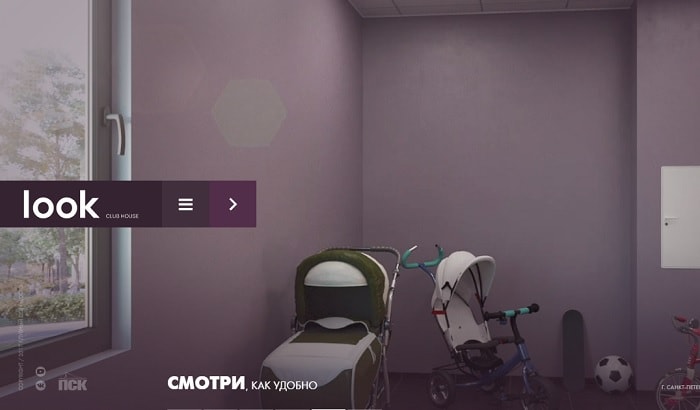
Главная страница сайт питерского ЖК бизнес-класса представляет собой целый короткометражный фильм. Так что перед просмотром обязательно запаситесь поп-корном. Первая заставка сайта - знакомство с ЖК, где расположено УТП с констатацией класса комплекса.

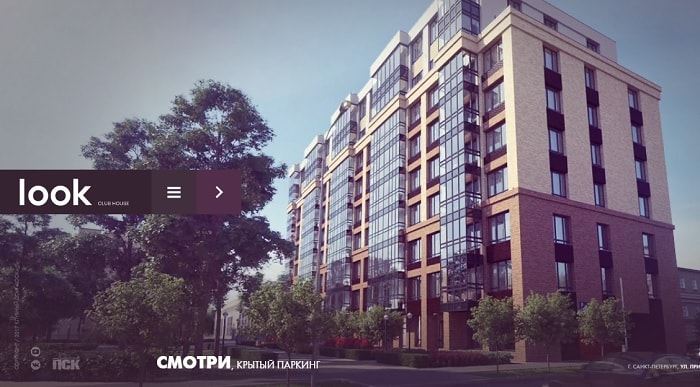
Далее открываются небольшие, но красочные и захватывающие видео с описанием комплекса и четкой ориентацией на клиента. Конечно, все 5 видео можно пролистнуть и отправиться смотреть сайт с помощью удобной и простой навигации. Но мы не смогли пройти мимо. Пытались, но не смогли :-) Так как очень круто.





Красивейшие ракурсы, отменное качество видео завораживает. Создатели этого шедевра заслуживают Оскара!
Сайт выполнен в темном дизайне. Нет каких-либо ярких акцентов. Только высококачественные фотографии и описания, от которых невозможно отвести взгляд. Даже если бы не было описания, вся работа разработчиков и без этого говорит о респектабельности и престижности жилого комплекса. Все очень динамично и подано с выигрышной стороны.
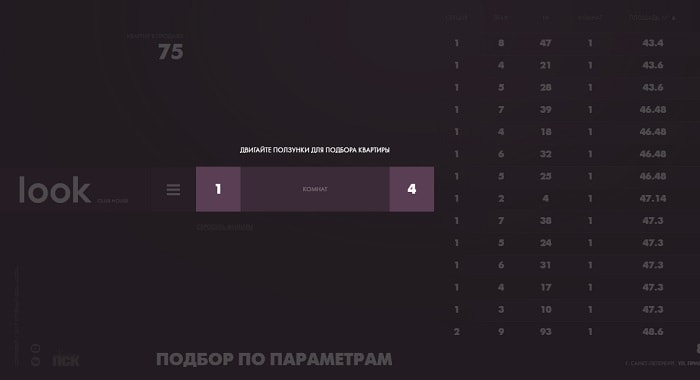
Выбор квартир, уже по традиции, предоставляется двумя вариантами - визуально и с помощью ввода конкретных запросов.


Каждая страница выдержана в едином дизайне, нет ничего лишнего. Очень удобно и приятно. Этот сайт заслуживает оваций!
Конечно, примеров сайтов жилых комплексов очень много. Но мы выбрали лучшие по нашему мнению. Надеемся, наши примеры натолкнули вас на новые идеи по созданию своего сайта. А если этого не случилось, вы всегда можете создание сайта жилого комплекса в нашей веб-студии.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
0




 4332
4332
 0
0