Разработка дружелюбных и адаптивных дизайнов сайтов под мобильные устройства с максимальной ориентацией на мобильных пользователей уже далеко перестало быть трендом. Сейчас это мощная конкурентная борьба, в которой ежедневно “погибает” сотни игроков. Ежедневно приобретается десятки тысяч смартфонов и планшетов, разрабатывается вдвое больше различных приложений. Логично, что новичку в такой среде выжить очень непросто.

В таких ситуациях, когда конкуренты давят со всех сторон, необходимо использовать все возможные инструменты привлечения своей целевой аудитории. И в этом, как ничто другое, сможет помочь продающая страница приложения. Landing page мобильного приложения, как и других товаров и услуг, способен эффективно выполнить свою основную задачу - привлечь лидов (если вы впервые сталкиваетесь с таким видом сайта, рекомендуем прочитать что такое лендинг пейдж). Но чтобы получить хорошую конверсию, нужно знать каким должен быть одностраничник и на какие элементы при его создании нужно сделать упор. Об этом и поговорим дальше в статье.
Зачем нужен лендинг приложения?
Наверняка у вас возник логичный вопрос: “Зачем создавать лендинг для мобильного приложения, если существует Google Play и Apple Store, где также можно рекламировать разработку?”. И площадки для приложений, и лендинг пейдж являются инструментами продвижения мобильной разработки. Но при этом ни страница в Гугл Плей или в магазине приложений Эппл не сможет передать эмоции, показать выгоды и создать мотивацию для скачивания пользователем. Все выглядит стандартно. При этом абсолютно нет возможности рекламировать свое приложение до момента его выпуска и размещения на площадках для скачивания. Это является весомым преимуществом, находящимся на стороне лендинг пейдж. Ведь с помощью посадочной страницы можно не только подробно рассказать о пользе приложения, но и подчеркнуть важность вашей разработки, выгоды для пользователей и начать зарание собирать подписную базу.
Посадочная страница приложения станет “боевым оружием” в сложной конкурентной борьбе среди мобильных приложений. Создание лендинг пейдж повысит узнаваемость проекта и принесет дополнительное количество его установок на мобильные. Чтобы проект полностью “отбил” себя, лендинг можно поддерживать постоянно. До того, как приложение будет запущено в массы, продающий одностраничник поможет привлечь и заинтересовать аудиторию. В момент запуска лендинг будет рекламировать проект и предлагать установку приложения. В будущем, когда приложение будет доступно, продающий одностраничник сможет удерживать целевую аудиторию, предоставлять ей информацию, которая ей интересна, а также мотивировать к ключевому действию.

На разных этапах одностраничник приложения может нести различные цели. Это не обязательно должен быть исключительно призыв к установке. В зависимости от специфики приложения, лендинг может привлекать посетителей к:
- Подписке, создавая базу потенциальных клиентов;
- Получению “плюшки”. Например, предоставлению своих данных взамен на какой-либо бонус для клиента: промо-код на бесплатное использование функций приложения и др.
Так или иначе, посадочная страница приложения, при условии правильной ее структуры и наличии важных маркетинговых элементов, отработает на 100%, приведет пользователей и увеличит количество скачиваний.
Какой контент необходим на landing page приложения?
По структуре лендинг пейдж мобильного приложения не станет сверхъестественным проектом. Целевая страница, по традиции, должна быть логичной и мотивирующей, предоставлять пользователю ценную информацию и вести его от первого до последнего экрана, не отпуская. Ключевым отличием станет лишь наполнение контентом и вид контентных блоков.
Первый экран
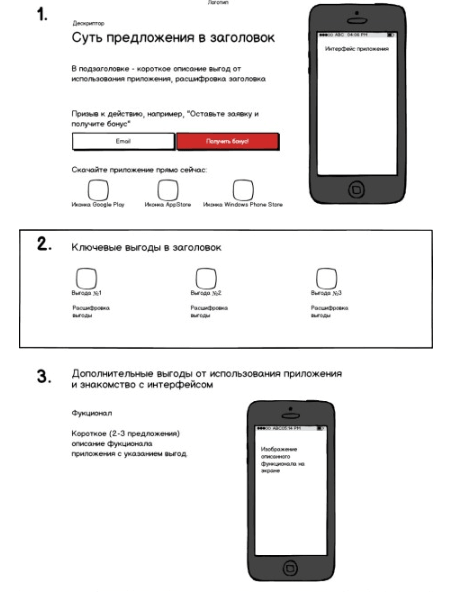
Первый экран должен быть наиболее информативным. Посетителю с первого взгляда на него должно быть понятно зачем ему приложение нужно (как правило, это выражается в виде УТП), а так его функции приложения, его интерфейс, преимущества и сервисы, где его можно будет скачать и позже установить.

Не водите пользователя за нос, не заставляйте его искать интересующую информацию, не вынуждайте играть в квест. Все самое важное и основное должно быть доступно уже на первом развороте. Не лишним станет размещение призыва к действию и лидогенерирующей кнопки - для тех, кто уже согласен и хочет выполнить действие.

Выгоды и преимущества
Донесите пользователю о его выгодах, которые он получит при использовании вашего приложения. Расскажите о преимуществах проекта, указав его особенности. Юзер должен понимать, что именно ваше приложение упростит ему задачу, поможет выполнить ее быстрее и проще.

Перечень выгод и преимуществ является сильнейшим мотиватором для посетителя. Поэтому логично внизу блоков разместить лидогенерирующую кнопку, увеличивая тем самым конверсию лендинга.
Видео
Иногда одних фотографий приложения недостаточно, особенно, если речь идет о сложном проекте. В этом случае поможет видео, в котором поэтапно рассказывается принцип пользования мобильным приложением, процесс его установки, перечень функций, их польза. Видео, которое станет путеводителем по приложению, поможет стать вашему проекту более понятным для целевой аудитории. А то, что для человека просто и понятно, всегда востребовано.

Покажите своему потенциальному клиенту как работает ваше приложение. И сделайте это так, чтобы у него больше не возникло вопросов и он не пошел гуглить ответы на них.
Социальные доказательства
Если приложение уже запущено, социальные доказательства, размещенные на лендинге, играют важнейшую роль. Они становятся сильнейшими мотиваторами и вселяют в пользователя доверие. Не лишним будет на странице разместить информацию об известных компаниях и персонах, которые пользуются приложением, в виде их логотипов и краткого описания, отзывы клиентов.

До момента запуска приложения в качестве социальных доказательств может выступать обращение разработчиков к потенциальным пользователям либо сканы документов, подтверждающих специализацию, профессионализм компании-разработчика.
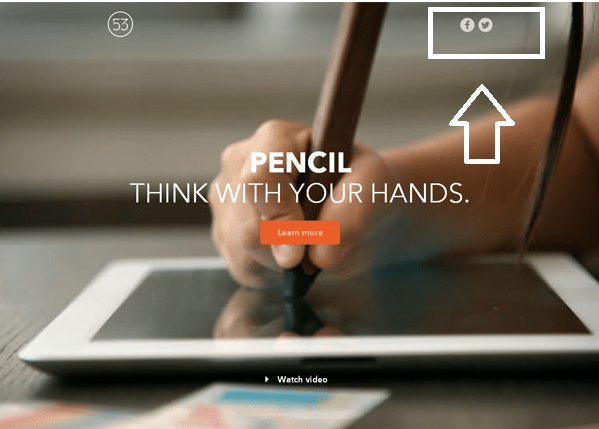
Ссылки на соцсети
Предложите пользователям делиться информацией со своими друзьями и подписчиками. Обязательно разместите на сайте активные кнопки-линки на популярные социальные сети. Таким образом, вы сможете получить больше лидов путем перехода новых пользователей со странице того, кто поделился ссылкой на сайт на своей страничке в соцсети.

В зависимости от специфики приложения контентные блоки могут дополняться и меняться. Главная цель продающего одностраничника - подтолкнуть пользователя к скачиванию и установке приложения путем демонстрации его выгод и особенностей, полноты информации. Поэтому прежде чем разрабатывать структуру, важно понимать для кого делается приложение и сам лендинг.
Советы по созданию лендингов для мобильных приложений
Landing page, в первую очередь, это продукт глубоких маркетинговых исследований. Чтобы добиться успеха, важно абсолютно все: от разработки призывов к действию и продающих текстов до понимания места, куда разместить лидогенерирующую кнопку. Разрабатывая продающий одностраничник для мобильных приложений, учтите ряд нюансов, обязательных для создания успешного проекта.
Узнайте кто ваша ЦА и поймите чего она хочет
Первым шагом к успеху лендинга станет анализ целевой аудитории. Недостаточно знать группу ЦА. Важно понимать что она ждет от сайта, какой набор элементов нужно разместить, чтобы заинтересовать ее и дать то, что действительно нужно.
От понимания целевой аудитории зависит, буквально, всё. На ее знании строится структура сайта, подбираются цвета и их сочетания, определяется последовательность контента и его содержание.

Продумайте структуру
Структура лендинга мобильных приложений должна быть понятной и логичной. От блока к блоку пользователь должен черпать важную и ценную для него информацию. Человек обязан находить ответы на свои вопросы и понимать, что он нашел то, что ему интересно и полезно.

Определитесь с дизайном
Отзывчивость, удобство, логичность и эстетичность - основные требования к дизайну. Его вид и концепция должны полностью основываться на потребностях целевой аудитории и общему понятию логики.
Выбирайте цвета, шрифты и их размер в полном сочетании друг с другом. Подбирайте современные решения, которые можно подсмотреть на сервисах у популярных дизайнеров. Дизайн вашего сайта должен быть запоминающимся, привлекательным и понятным. Не забывайте, что 85% информации воспринимается человеком зрительно.

Контролируйте скорость загрузки сайта
Одностраничник должен загружаться за считанные доли секунды. Иначе прихотливый пользователь попросту не захочет ждать, закрыв сайт. Для этого необходимо уделить время оптимизации контента, фото, видео, не использовать тяжелые элементы, способные негативно отразиться на скорости.

Создайте адаптивную версию лендинга
Не упускайте все группы целевой аудитории, в том числе мобильных. Предоставьте им возможность удобно с гаджета просматривать лендинг пейдж и делать целевое действие. Для этого создайте адаптивную версию сайта, оставив на ней самый важные блоки.

Пишите продающие тексты
Без воды, лишней волокиты и канцеляризма. Тексты должны продавать, раскрывать ценность предложения. Показывать пользователю - он нашел то, что искал. Тексты должны быть четкими, смысловыми, но простыми для понимания. Именно на основе информационного контенте человек принимает решение - делать ему действие или нет. Поэтому не скупитесь, закажите услуги профессионального копирайтера, который напишет для вас качественный контент.

Создайте мотивирующие призывы к действию
Призыв к действию в тандеме с лидогенерирующей кнопкой являются самыми основными элементами на лендинге любой тематики. Одностраничник для рекламы мобильного приложения исключением не стал. С помощью призыва и кнопки пользователь сможет сделать действие. Но одно их присутствие на странице недостаточно. Нужно зацепить человека выполнить последний шаг, сделав мотивирующее предложение.

Примеры лучших лендингов мобильных приложений
От теории к практике. Приведем несколько крутых примеров лендингов мобильных приложений, которые заслуживают внимания. Вдохновляйтесь!
Пример 1
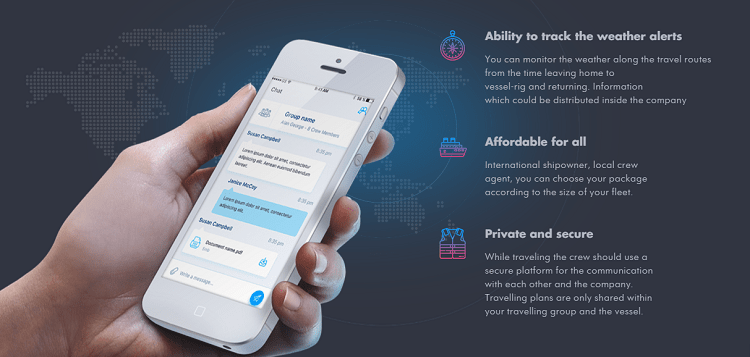
Начнем демонстрацию примеров с работ, выполненных нашей веб-студией. Проекты посвящены мобильному приложению, с помощью которого можно удаленно подбирать персонал на судна. Мы разработали два сайта (пример 1 и пример 2), которые несут различные цели.

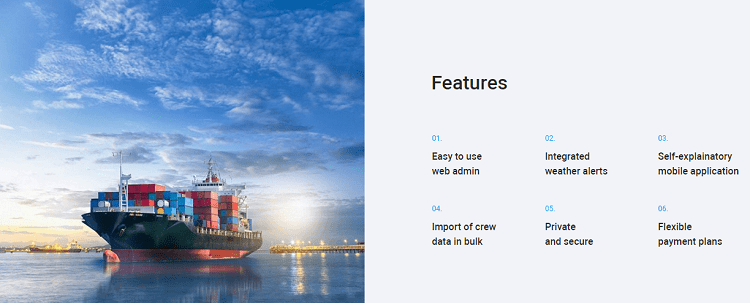
Первый лендинг, в большей мере, несет информационную функцию. Он рекламирует сложное функциональное приложение, которое требует детального пояснения. Тема достаточно специфическая, поэтому должна быть максимально понятна для пользователя. На странице владельцы приложения обновляют новости, добавляют информацию, которая будет полезна пользователям.

Продающая структура landing page разработана и выполнена с целью предоставить всю важную и ценную информацию для потребителя. При этом мы максимально учли все маркетинговые элементы, мотивирующие посетителя сайта к действию.

В результате пользователь может глубоко погрузиться в тематику и возможности приложения, определив для себя самые ценные выгоды.
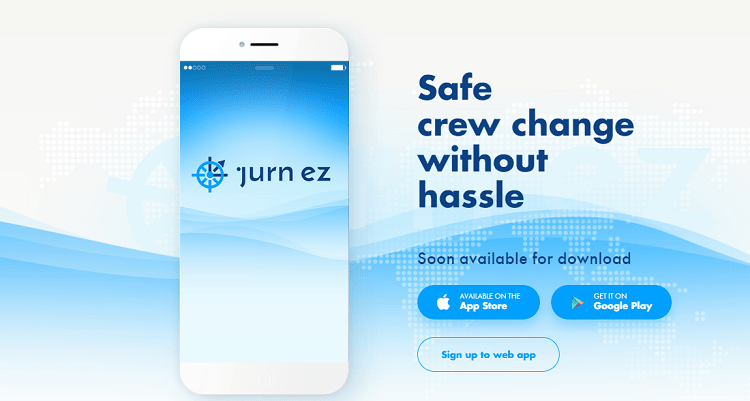
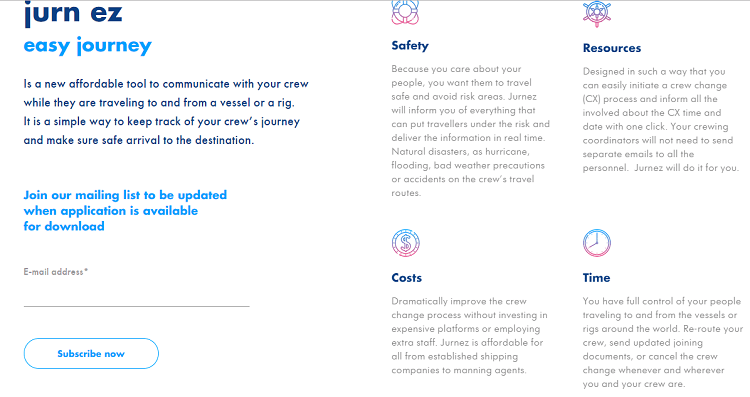
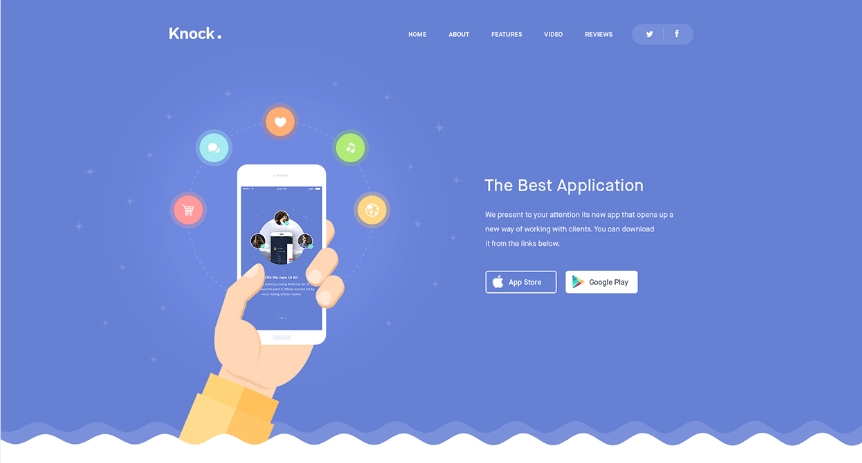
Пример 2
Второй пример относится к предыдущему проекту. Это второй проект лендинг пейдж мобильного приложения, который работает на максимальное привлечение внимания пользователей и их мотивацию к действию.

Продающая страница выполнена по традиционной маркетинговой структуре. Здесь указаны преимущества приложения, выгоды для пользователя, которые он получит, скачав его.

Мы тщательно проработали визуализацию приложения, чтобы упростить человеку понимание о его пользовании.

Проект вышел сложным, но интересным. Мы детально изучили бизнес клиента, погрузились в тематику. И создали две продающие страницы, которые формируют пользователей и увеличивают количество скачиваний мобильного приложения.
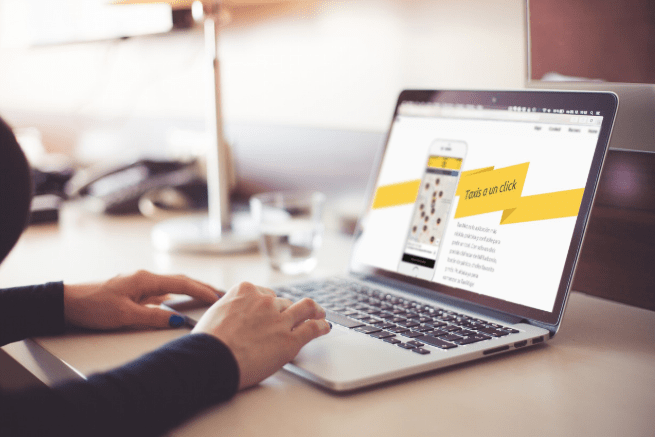
Пример 3

Простое сочетание цветов, отсутствие ярких цветный элементов, лаконичность и собранность были и будут в тренде. Как минимум, потому что это хорошо смотрится и отлично воспринимается пользователями.

Одностраничник до самой структуры дышит простотой. Всего 4 контентных блока с демонстрацией и описанием приложения, отзывами и наглядным примером.

Большое количество белого пространства играет в плюс - внимание акцентируется только на представленной информации. Это дает значительный бонус, поэтому в размещении ярких элементов просто нет смысла.

Ничего необычного, но в этом и фишка проекта. Все понятно и доступно. А это главное для пользователя.
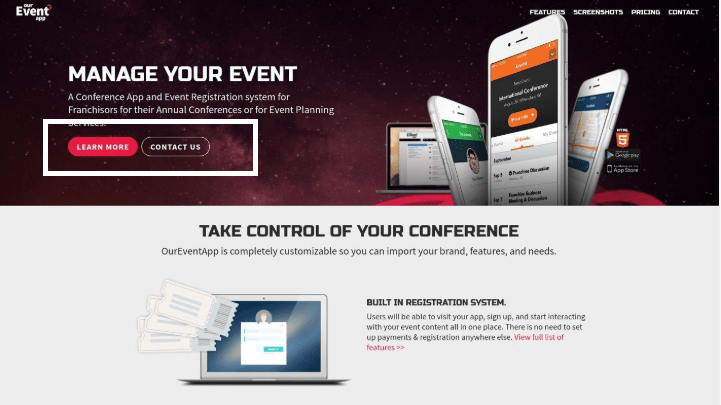
Пример 4

Правильная, логичная и визуально привлекательная структура размещения контента всегда вызывает интерес пользователя. В таких случаях лендинг сразу воспринимается необычным, инновационным.

Акцент одностраничника идет на фото. Здесь максимально визуализирована тематика приложения. Не предусмотрен большой объем текста, но при этом, при правильном и грамотном его составлении, он позволит пользователю черпнуть самую ценную информацию.

Дизайн такой же динамичный, как и сама тема приложения. Выглядит все ярко и достаточно сочно. Отличная работа!
Пример 5

Лендинг мобильного приложения сложно назвать примитивным или обычным. Наоборот, он вызывает неоднозначные эмоции. С одной стороны, кажется, что одностраничник недоработан. На первом экране нет информации вообще. Абсолютно непонятно чему посвящен сайт. Сам первый разворот динамичный, выполнен в графике. С другой стороны, это и становится особенностью проекта. Хочется смотреть, не отвлекаясь.

Каждый разворот с минимальным содержанием инфоконтента дополняется подвижными элементами. В сочетании с цветами создается впечатление футуризма.

Здесь нет привычных продающих блоков. Нет преимуществ и выгод. Нет социальных доказательств. Нет всего того, что мы обычно видим на посадочных страницах. Сложно судить о конверсии данного проекта, но он имеет место быть. Тем более, что выглядит достойно.
Пример 6
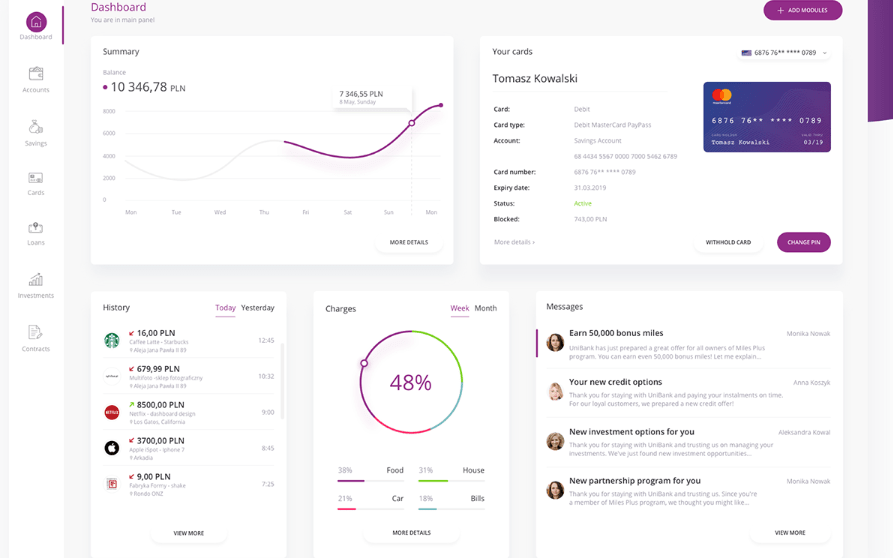
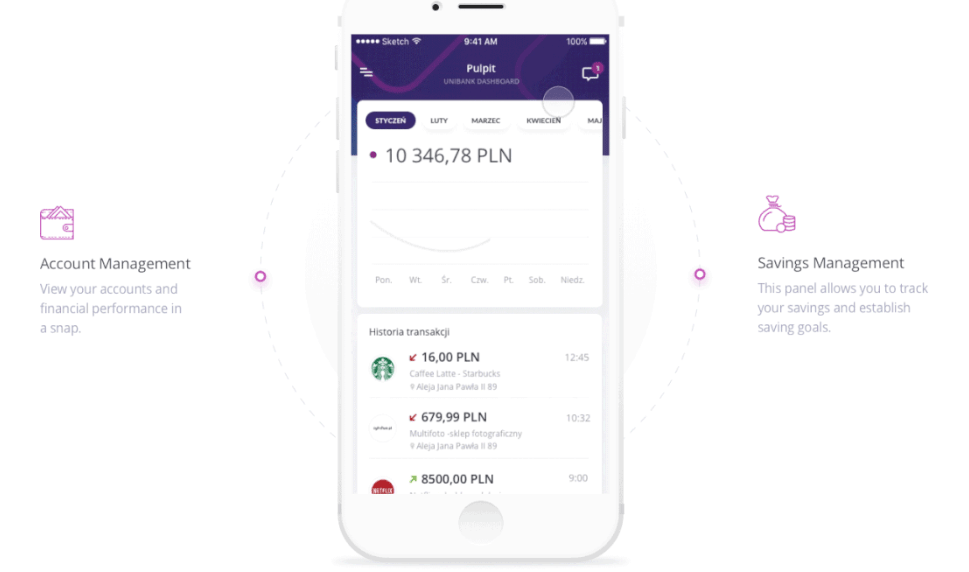
Потрясающий пример одностраничника мобильного приложения с максимальным погружением пользователя в принцип мобильной разработки.

Лендинг ориентирован на детальное знакомство пользователя с приложением. Поэтому здесь представлен большой объем информации с выгодами и преимуществами мобильной разработки, а также ее демонстрацией в работе.

Графики, статистика - визуализация на высшем уровне. Лендинг становится своего рода инструкцией, которая учит юзера пользоваться приложением. И это очень правильный ход. Есть гиф-анимация с демонстрацией приложения непосредственно на смартфоне.

В данном случае нет необходимости в отзывах и социальных доказательствах. Целевая страница полноценно раскрывает важность и удобство приложения.

Великолепный пример посадочной страницы. Она раскрывает самое важное - ценность разработки. Именно ценность и становится главным мотиватором пользователя к выполнению им действия - купить приложение.
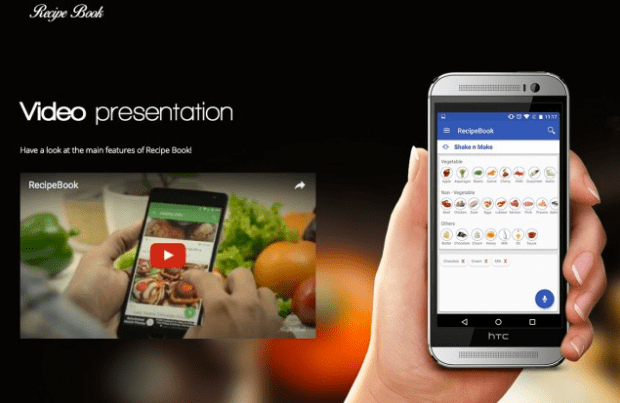
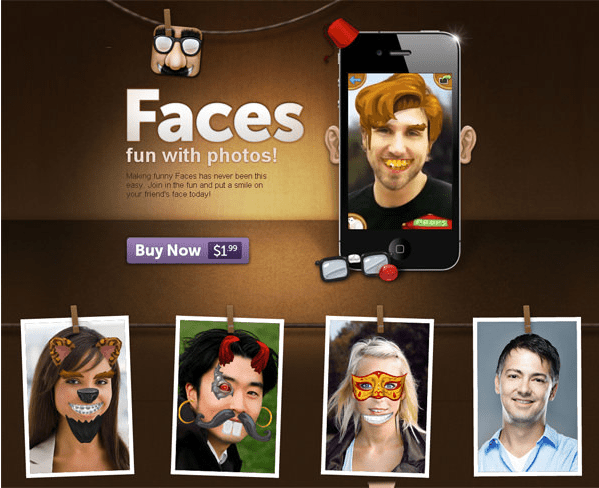
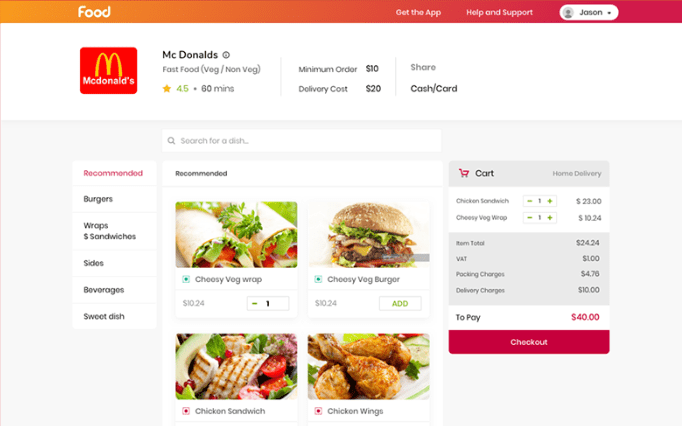
Пример 7

Вкусно, аппетитно и функционально. Удачная структура сайта в тандеме с ярким контентом вызывают аппетит и желание воспользоваться приложением. И для этого предусмотрены все возможности.

Сам лендинг не предполагает большое количество контента. Ценность приложения раскрывается в простом его пользовании. Это и демонстрирует сайт.

Очень простой выбор с точки зрения дизайна. Но при этом очень удачный. Проект вызывает интерес, а это самое главное с точки зрения конверсии.
Лендинг для мобильного приложения - большой шаг к большому успеху
Любая правильно разработанная посадочная страница, независимо от типа продукта, который она продает, дает своему владельцу огромнейший жирный плюс в виде базы потенциальных клиентов. В сфере разработки мобильных приложений, где конкуренция выходит за грани, landing page может стать чуть ли не единственным вспомогательным и эффективным рычагом для привлечения внимания пользователей и их удержания в дальнейшем. Именно поэтому не стоит халатно относится к идее разработки одностраничника для мобильных приложений. Вложив в создание проекта сейчас, уже завтра вы окупите свои затраты стабильным потоком клиентов.




 6981
6981
 0
0











